Những cách thức tối ưu hoá hình ảnh giúp website vận hành mượt mà và hiệu quả hơn
Sẽ thật khó chịu nếu bạn truy cập một trang web nào đó nhưng phải đợi chờ quá lâu. Nhưng bạn có biết, nếu hình ảnh đăng tải không đúng cách hay chưa được tối ưu cũng sẽ ảnh hưởng trực tiếp đến tốc độ load trang của website.
Đừng lo lắng, các cách thức Thuỷ Thủ Agency nêu ra dưới đây sẽ giúp việc tối ưu hoá hình ảnh trước khi up lên website sẽ dễ dàng, chuẩn chỉnh và cải thiện tốc độ truy cập một cách đáng kể đấy.
Tối ưu hoá hình ảnh có thật sự quan trọng
Một thiết kế website chuyên nghiệp khi được vận hành sẽ bao gồm rất nhiều yếu tố, trong đó hình ảnh chiếm vị trí vô cùng quan trọng trên từng trang web. Chúng là một dạng “ngôn ngữ” không lời giúp cho việc truyền đạt thông tin trở nên hiệu quả và dễ đi sâu vào tâm trí khách hàng.
Tuy nhiên, tải một lượng hình ảnh lên website dùng những kích thước không đồng nhất hoặc quá lớn điều là những nguyên nhân tiềm ẩn khiến cho website của bạn trở nên chậm chạp mỗi khi truy cập.
Quan trọng hơn là, tốc độ load trang quá chậm sẽ ảnh hưởng đến sự đánh giá của Google và các công cụ tìm kiếm cũng khó lòng cho ra những thứ hạng cao hơn. Thêm vào đó, doanh thu và sự hài lòng của khách hàng về thương hiệu cũng sẽ mang những ảnh hưởng tiêu cực.
Theo một nghiên cứu của Strangeloop, thời gian tải trang web chậm trễ một giây có thể khiến bạn mất 7% doanh thu, giảm 11% số lần xem trang và giảm 16% sự hài lòng của khách hàng.
Trong một chia sẻ trước đây, Amazon nhận thấy rằng nếu các trang của họ chậm lại dù chỉ 1 giây, họ sẽ mất 1,6 tỷ USD doanh thu mỗi năm.
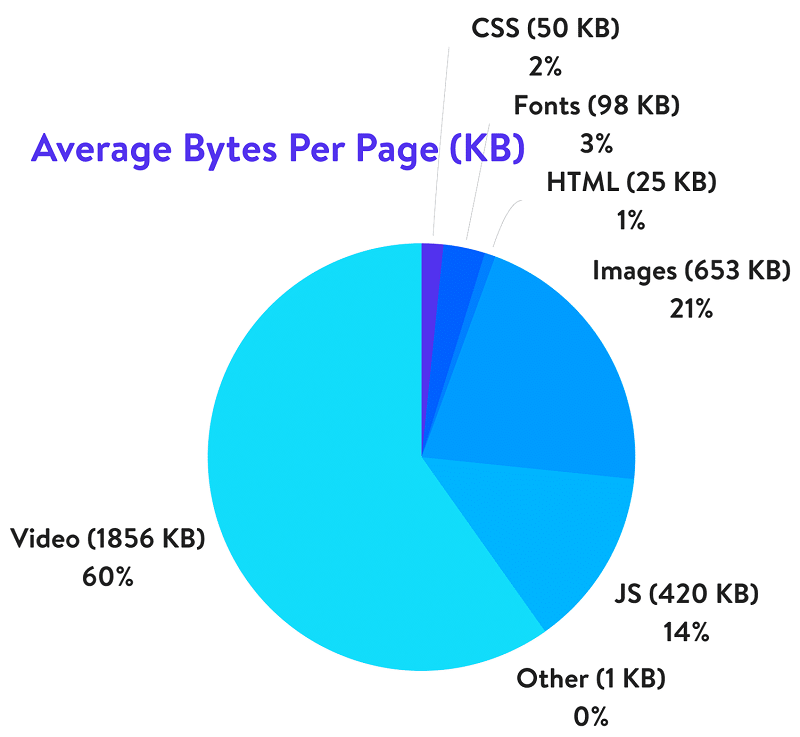
Theo kho lưu trữ HTTP Archive, hình ảnh chiếm trung bình 21%, video chiếm trung bình 60% tổng trọng lượng của trang web .
Số byte trung bình của mỗi hạng mục trên trang (KB)
Vì thế, tối ưu hoá hình ảnh chính là biện pháp “cứu cánh” tuyệt vời trong trường hợp này. Tối ưu hoá hình ảnh được hiểu là quá trình thực hiện thay đổi kích thước tệp nhỏ nhất nhưng hạn chế việc giảm chất lượng hình ảnh tổng thể.
Lợi ích tuyệt vời trong việc tối ưu hoá hình ảnh website:
- Tốc độ trang web nhanh hơn
- Cải thiện thứ hạng SEO
- Tỷ lệ chuyển đổi tổng thể cao hơn cho doanh số bán hàng và khách hàng tiềm năng
- Bộ nhớ và băng thông ít hơn (có thể giảm chi phí lưu trữ và CDN)
- Sao lưu trang web nhanh hơn (cũng giảm chi phí lưu trữ sao lưu)
06 Tips tối ưu hoá hình ảnh đơn giản và hiệu quả bạn nên thử qua
| 1 Định dạng đúng tiệp hình ảnh
2 Nén hình ảnh 3 Điều chỉnh kích thước hình ảnh 4 Xóa các dữ liệu không cần thiết ra khỏi tệp 5 Tối ưu văn bản Alt (Đặt tên file đúng cách) 6 Đừng quên tiêu đề và mô tả hình ảnh |
1. Định dạng đúng tệp hình ảnh
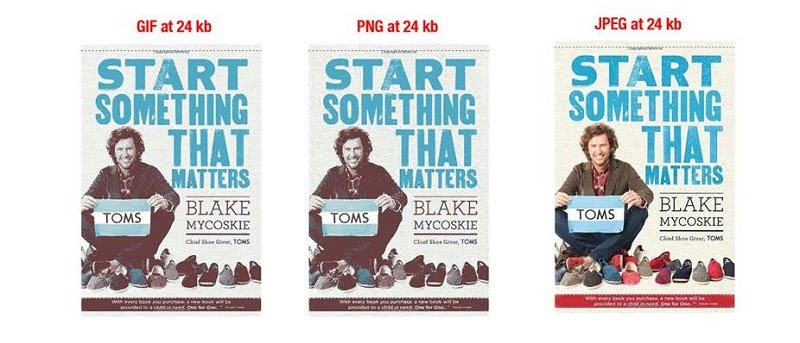
Ví dụ các định dạng hình ảnh khác nhau
Chọn đúng loại tệp sẽ góp phần rất lớn trong việc cải thiện tốc độ load trang. Thông thường, mỗi website design sẽ phù hợp với 1 vài định dạng tệp như: PNG, JPG, GIF, SVG.
- PNG: là loại tệp có thể tạo ra chất lượng hình ảnh cao và phổ biến nhất thế giới. Khuyết điểm của loại tệp này là kích thước tệp sẽ lớn hơn những tệp còn lại. Tuy nhiên, người ta vẫn ưa chuộng PNG vì định dạng này có khả năng tạo ra hình ảnh trong suốt – không nền (transparency). Đây cũng là đặc điểm phân biệt rõ ràng nhất giữa PNG và JPEG.
- JPG (JPEG): định dạng này sẽ là lựa chọn khá thân thiện với tốc độ trang vì chúng cung cấp kích thước tệp nhỏ một cách đáng kể. JPG cũng có thể lưu và điều chỉnh hình ảnh ở nhiều loại chất lượng khác nhau theo cách ta muốn .
- GIF: sử dụng 256 màu, với khả năng nén mà không làm mất đi dữ liệu và có chất lượng thấp hơn cả JPG và thích hợp cho các hình ảnh động
- SVG: là định dạng thuộc nhóm vector chuyên dùng cho logo, icons, text hay hình ảnh đơn giản. SVG thường có kích thước bé hơn so với JPEG và PNG.
Mỗi định dạng tệp sẽ bao gồm ưu điểm khác nhau, tùy thuộc vào mục đích chính của người dùng. Hiện nay, tại Thuỷ Thủ đều có trang bị đầy đủ cả 3 định dạng này khi thiết kế website để phù hợp nhất với mong muốn của khách hàng.
2. Nén hình ảnh
Đây là một bước cực kỳ quan trọng trong quá trình tối ưu hoá hình ảnh. Chúng được hiểu nôm na là cách giảm đi kích thước file nhưng hạn chế tối đa việc giảm chất lượng hình ảnh. Thường sẽ có 2 cách nén chính là lossy và lossless.
Trong đó Lossy là cách loại bỏ một số dữ liệu bên trong image. Điều này sẽ làm suy giảm chất lượng hình ảnh, vì vậy bạn sẽ phải cẩn thận về việc giảm image đi bao nhiêu. Kích thước file có thể được giảm xuống một lượng khá lớn, nhưng bù lại hình ảnh có thể mờ, hoặc vỡ nát.
Trong đó Lossy là bộ lọc loại bỏ một số dữ liệu. Điều này sẽ làm giảm chất lượng hình ảnh, vì vậy kích thước tệp có thể được giảm một lượng lớn, dễ dẫn đến tình trạng mờ hoặc vỡ nát.
Trái lại, Lossless lại là một bộ lọc nén dữ liệu. Điều này không làm giảm chất lượng nhưng nó sẽ yêu cầu hình ảnh không được nén trước khi chúng có thể được hiển thị.
Để thực hiện nén hình ảnh bạn có thể dùng đến công cụ chỉnh sửa hình ảnh quen thuộc như: Adobe Photoshop , On1 Photo , GIMP, Affinity Photo…
Hoặc sử dụng một vài công cụ nén hình ảnh như bên dưới:
- TinyJPG | TinyPNG
- Compressor.io
- Kraken
- ImageOptimizer
Xin lưu ý thêm, hình ảnh của bạn không được lớn hơn 1MB. Kích thước tệp hình ảnh bình thường nên nằm trong khoảng 70kb-400kb.
3. Điều chỉnh kích thước hình ảnh
Thông thường, khi bạn nhập ảnh từ điện thoại hoặc máy ảnh kỹ thuật số, ảnh có độ phân giải rất cao và kích thước tệp lớn (chiều cao và chiều rộng).
Thông thường, những bức ảnh này có độ phân giải 300 DPI và kích thước bắt đầu từ 2000 pixel trở lên. Những bức ảnh chất lượng cao này rất thích hợp để in hoặc xuất bản trên máy tính. Chúng không phù hợp với các trang web.
Giảm kích thước tệp hợp lý hơn có thể làm giảm đáng kể kích thước tệp hình ảnh. Bạn chỉ cần thay đổi kích thước hình ảnh bằng phần mềm chỉnh sửa hình ảnh trên máy tính của mình.
Ví dụ: chúng ta sẽ tối ưu hóa ảnh có kích thước tệp gốc 1,8 MB, độ phân giải 300 DPI và kích thước hình ảnh là 4900 × 3200 pixel.
Hình ảnh hợp lý và bắt mắt sẽ giúp website của bạn trở nên chuyên nghiệp và ấn tượng hơn.
4. Xóa các dữ liệu không cần thiết ra khỏi tệp
Xoá thẻ metadata (exif) sẽ giúp giảm kích thước hình ảnh và tăng tính bảo mật cho hình ảnh trước khi tải chúng lên website.
Dữ liệu meta hình ảnh được thường bao gồm: ngày chụp, mẫu máy ảnh, flash được sử dụng, Vị trí GPS, iso, kích thước ống kính…
5. Đặt tên file đúng cách
Việc đặt tên file hình ảnh đầy đủ, rõ ràng không chỉ giúp chúng ta quản lý hình ảnh được tốt hơn, tên file ảnh còn là cơ sở phân loại và là kết quả tìm kiếm hình ảnh trên các cỗ máy tìm kiếm.
Google không chỉ thu thập dữ liệu văn bản trên website của bạn mà còn quét các từ khóa trong tên tệp hình ảnh của bạn.
Thông thường, tên file được tối ưu bằng từ khóa chính để tăng cơ hội hiển thị cao hơn trong Google Image. Nên lưu ý nên đặt tên file phù hợp với nội dung hình ảnh, không nên đặt tên có quá nhiều ký tự, cài cắm từ khóa chuẩn xác để hỗ trợ tốt cho SEO.
6. Đừng quên tiêu đề và mô tả hình ảnh
Tiêu đề và đoạn văn mô tả cụ thể dưới hình ảnh hay còn được gọi là “meta information” sẽ giúp các công cụ tìm kiếm tìm thấy hình ảnh của bạn nhanh hơn. sẽ hiểu bạn hơn và tăng độ tin tưởng và có những tác động tích cực lên bảng xếp hạng.
Đoạn mô tả có thể viết ngắn gọn có chứa từ khoá chính của website và nội dung mô tả chính xác về hình ảnh đó.
Hy vọng 6 tips tối ưu hoá hình ảnh này sẽ giúp các bạn xử lý hình ảnh dễ dàng và nhanh chóng hơn dù bạn không phải là chuyên gia trong lĩnh vực này.
Thuỷ Thủ Team
Nguồn:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
https://kinsta.com/blog/optimize-images-for-web/
THỦY THỦ AGENCY – ĐỐI TÁC THIẾT KẾ WEBSITE UY TÍN VÀ CHUYÊN NGHIỆP CHO MỌI KHÁCH HÀNG
? Hotline: 076 666 2689 – 086 911 4079 – 0909 458 176
? Website: www.thuythu.vn
? Email: [email protected]
? Fanpage: https://www.facebook.com/thietkewebthuythu
⚓ Address: Lầu 3, Toà nhà 156 Nguyễn Văn Thủ, P. Đakao, Q.1, Tp. Hồ Chí Minh

Xin chào, tôi cần thiết kế website bán hàng chuyên nghiệp hiệu quả?

Thuỷ Thủ chào anh/chị. A/C vui lòng để lại thông tin, các bạn tư vấn viên sẽ trực tiếp liên hệ để lắng nghe yêu cầu, tư vấn giải pháp và báo giá chính xác. Thuỷ Thủ xin cảm ơn.