Wireframe là gì? Wireframe có vai trò như thế nào trong thiết kế website
Wireframe được coi là “khung xương” chính thiết yếu trong thiết kế UI/UX, đảm nhận vai trò quan trọng trong việc hình thành lên bố cục của website.
Vậy, Wireframe là gì, cần thiết ra sao trong quá trình thiết kế, nên sử dụng công cụ nào để tạo nên Wireframe chuẩn xác. Cùng xem qua thông tin trong bài viết dưới đây cùng Thủy Thủ bạn nhé.

1. Wireframe là gì?
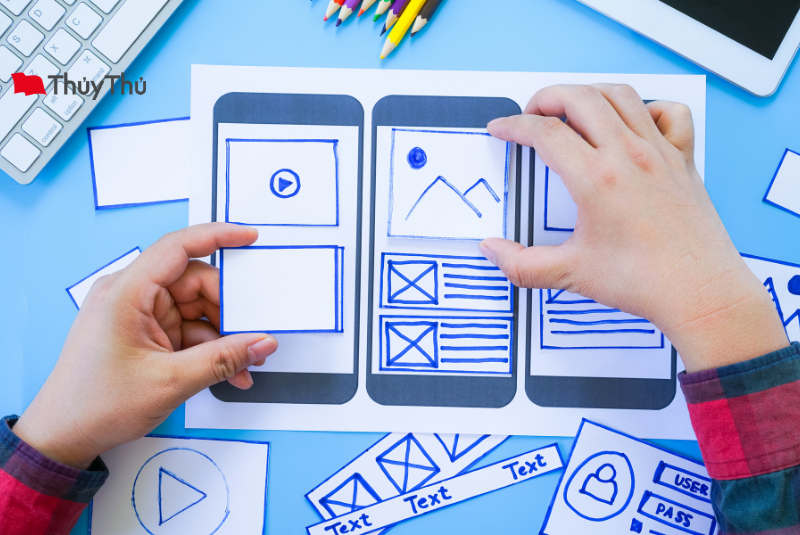
Wireframe được hiểu là bố cục của một trang web hoặc một ứng dụng cụ thể. Bao gồm bản mô phỏng các thành phần như nội dung, hình ảnh… giúp đội ngũ phát triển trang web/ ứng dụng cùng khách hàng có cái nhìn bao quát, hiểu rõ mục tiêu về các thành phần cần hiển thị sẽ được sắp xếp với một bố cục nhất định.

Đặc điểm chính của wireframe chính là sự đơn giản. Bức ảnh bên dưới sử dụng rất ít màu sắc, phong cách hay những yếu tố đồ hoạ. Lý do là để các designer tập trung vào bố cục của trang và cách người dùng sẽ thao tác trên sản phẩm.
Wireframe được sử dụng phổ biến nhất bởi các UX Designer (nhà thiết kế trải nghiệm người dùng). Quá trình wireframing cho phép các bên tham gia dự án thống nhất về nơi nội dung sẽ được đặt trước khi thiết kế chi tiết và xây dựng trang web.
2. Wireframe có cần thiết trong khâu thiết kế?
Wireframe đảm nhận chức năng chính là thiết kế bố cục và hoàn thiện cấu trúc thông tin trên website theo một trật tự cụ thể. Bên cạnh đó, wireframe còn sở hữu các tính năng nổi bật và vô cùng quan trọng trong thiết kế:
2.1 Wireframe giúp tập trung vào trải nghiệm người dùng
Trong các thiết kế UX các designer sẽ hạn chế đến mức tối thiểu việc sử dụng các yếu tố đồ hoạ khi thiết kế wireframe. Điều này giúp họ tập trung vào trải nghiệm của người dùng và cấu trúc, bố cục của trang, mà không bị phân tâm bởi những chi tiết khác.
2.2 Wireframe là cơ sở của sự hợp tác dễ dàng
Đối với nhóm nội bộ, wireframe cung cấp một cơ sở vững chắc và hiệu quả để mọi người làm việc cùng nhau. Mang đến một góc nhìn bao quát về cách mà mọi thành phần của trang web sẽ vận hành.
Chính vì vậy, wireframe cơ trở, nơi trao đổi thông tin giữa các bên liên quan như nhóm nội dung, nhóm thiết kế, hay các lập trình viên trở nên dễ dàng hơn.
2.3 Wireframe tiết kiệm thời gian và chi phí thiết kế
Chỉ cần một cây bút, một tờ giấy hoặc một tấm bảng trắng là bạn đã có thể thiết kế một bản wireframe gần như đầy đủ các thành phần. Đối với các dự án có quy mô lớn hay cần nhiều chi tiết hơn, bạn mới cần đến các công cụ kỹ thuật số.
Và với rất nhiều công cụ hiện có trên thị trường, thường sẽ không mất quá lâu để hoàn thành một bản wireframe.
3. Có những loại Wireframe nào hiện nay?
Hiện nay, wireframe được chia thành 2 loại: low-fidelity và high-fidelity wireframe. Phần này Thủy Thủ sẽ giới thiệu đến bạn 2 loại Wireframe phổ biến, giúp bạn nắm bắt thông tin một cách chính xác hơn về thiết kế này.

3.1 Low-fidelity wireframe
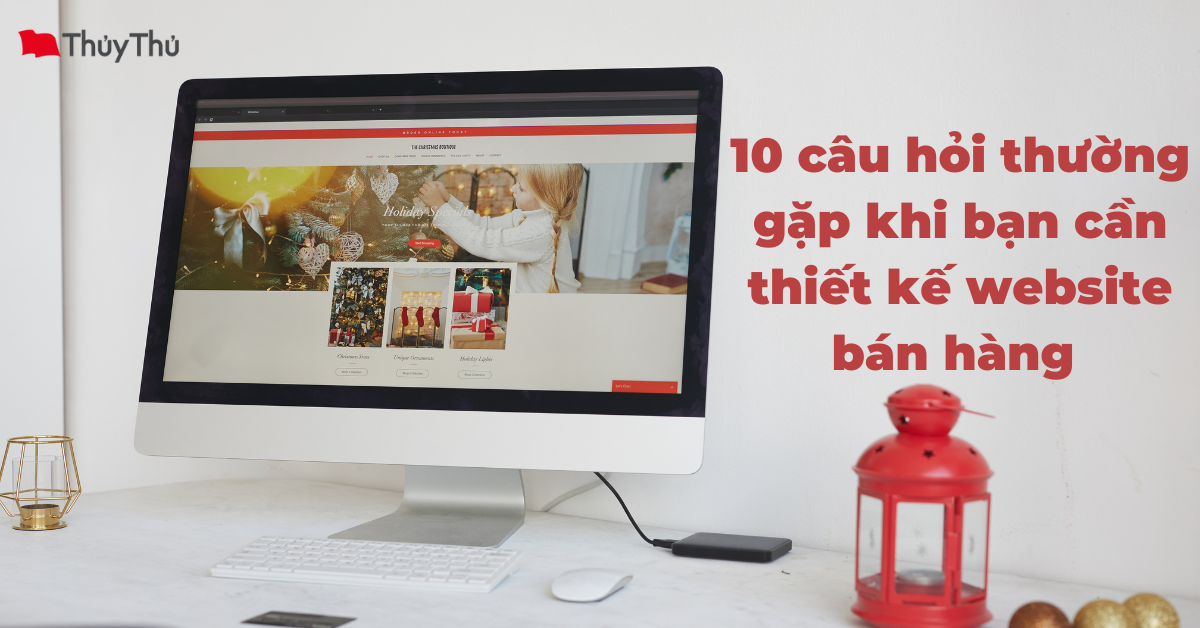
Low-fidelity wireframe là hình ảnh thể hiện trang web ở mức độ cơ bản và thường đóng vai trò như điểm bắt đầu của công đoạn thiết kế.
Các wireframe loại này thường được tạo ra theo phong cách khá thô, đơn giản và không yêu cầu về tỷ lệ, lưới hay mức độ chính xác.
Wireframe này thường được các designer sử dụng khi cần sàng lọc ý tưởng, bố cục hay định hình luồng điều hướng người dùng trên trang web.
Low-fidelity wireframe thường được thiết kế ở dạng sketch (vẽ tay) để đảm bảo ý tưởng không bị mất đi trong quá trình sáng tạo.
3.2 High-fidelity wireframe
Trong khi low-fidelity wireframe bao gồm các đoạn văn mặc định hoặc sketch tay để mô phỏng, thì high-fidelity wireframe bao gồm nội dung thực tế của dự án. Wireframe sẽ càng chân thật khi mức độ chi tiết càng cao.
Về văn bản, UX Designer sẽ điền vào những đoạn văn với nội dung thật, căn chỉnh chiều dài đoạn văn, phông chữ theo ý muốn,…
Về màu sắc, mặc dù hai màu cơ bản vẫn là đen và trắng, các designer sẽ sử dụng các hộp xám (grey boxes) để làm nổi bật và phân tầng thông tin.
Một cách khác để tăng tính chân thật của wireframe là Media. Designer sẽ chèn hình ảnh, video hoặc nội dung tương tự vào các block diagrams. Chúng giúp nhấn mạnh nội dung, tác động đến cấu trúc và bức tranh tổng quan của website.
4. Các công cụ thiết kế Wireframe phổ biến
Có rất nhiều công cụ thiết kế wireframe khác nhau trên thị trường. Tuy nhiên 3 công cụ thiết kế dưới đây sẽ giúp bạn trong quá trình design Wireframe chuyên nghiệp.
4.1 Adobe XD
Adobe XD là phần mềm thiết kế wireframe phù hợp cho những người mới bắt đầu hoặc chưa có nhiều kinh nghiệm thiết kế UI/UX.
Mọi công đoạn từ wireframing, mockup cho đến thiết kế prototype cơ bản đều có thể được thực hiện trên Adobe XD. Giao diện đơn giản cũng là một điểm cộng của phần mềm này.
4.2 Sketch
Sketch là công cụ phổ biến đối với người dùng hệ điều hành iOS.
Sketch chuyên về thiết kế sử dụng vectơ cùng với nguồn tài nguyên lớn được chia sẻ bởi các thành viên trong cộng đồng.
Giao diện của Sketch đơn giản hơn nhiều so với các đối thủ cũng chuyên về thiết kế vector như Affinity Designer và Adobe Illustrator. Từ đó, Sketch có thể tạo ra các wireframe một cách nhanh chóng nhờ sự kết hợp của artboard và các vector.
4.3 Figma
Figma là một trong những công cụ phổ biến nhất khi thiết kế wireframe. Figma mang đến những tính năng hữu ích, bất kể bạn đang làm dự án độc lập hay thuộc một nhóm thiết kế.
Quá trình wireframing với Figma tiện lợi và nhanh chóng, đặc biệt là tính năng cho phép cộng tác giữa các thành viên trong nhóm. Bởi vì đây là một ứng dụng có nền tảng web (web-based app), Figma giúp nhiều người cùng đăng nhập và chỉnh sửa thiết kế wireframe của nhóm.
Thiết kế wireframe là bước quan trọng trong UI/UX Design. Wireframe giúp bạn hình dung về bố cục của trang, phát hiện các vấn đề trước khi thiết kế, lập trình mà còn là công cụ hữu hiệu để giao tiếp giữa các thành viên trong nhóm.
Chính vì vậy, Thủy Thủ mong rằng, qua bài viết trên, bạn sẽ học hỏi thêm được nhiều kinh nghiệm trong thiết kế Wireframe. Thủy Thủ chúc bạn thành công.
Nguồn: https://www.brandsvietnam.com/congdong/topic/324568-Wireframe-la-gi-5-buoc-de-hieu-dung-ve-wireframe
Editor: Xuân Quỳnh

Xin chào, tôi cần thiết kế website bán hàng chuyên nghiệp hiệu quả?

Thuỷ Thủ chào anh/chị. A/C vui lòng để lại thông tin, các bạn tư vấn viên sẽ trực tiếp liên hệ để lắng nghe yêu cầu, tư vấn giải pháp và báo giá chính xác. Thuỷ Thủ xin cảm ơn.