Flat Design – Thiết kế phẳng trong thiết kế website
Ngày nay rất nhiều các website lựa chọn xu hướng thiết kế phẳng- Flat Design cho giao diện của mình. Đây được coi là một trong những xu hướng vượt trội hơn so với phong cách thiết kế truyền thống trước kia.
Thiết kế web phẳng đề cao tính tối giản nên chúng được ưa chuộng và lựa chọn rộng rãi trong thiết kế website. Vậy Flat design là gì, những đặc biệt nổi bật của phong cách thiết kế này thể hiện như thế nào? Bài viết hôm nay của Thủy Thủ sẽ giải đáp những thắc mắc xung quanh Flat Design – Thiết kế phẳng trong thiết kế website
Mời các bạn đón đọc!
1. Flat Design là gì?

Thiết kế phẳng hay Flat design là một phương pháp thiết kế không sử dụng bất kỳ một hiệu ứng nào để tạo nên giao diện. Đặc biệt, phương pháp thiết kế này không sử dụng các yếu tố 3D, đổ bóng, góc xiên, dập nổi, độ dốc hay sử dụng các yếu tố khác giúp tăng độ sâu và độ nổi của thiết kế trên màn hình…
Flat Design với phong cách đề cao sự tối giản sẽ mang đến những giao diện, hình ảnh đơn giản hơn nhưng vẫn thể hiện đầy đủ ý nghĩa truyền tải.
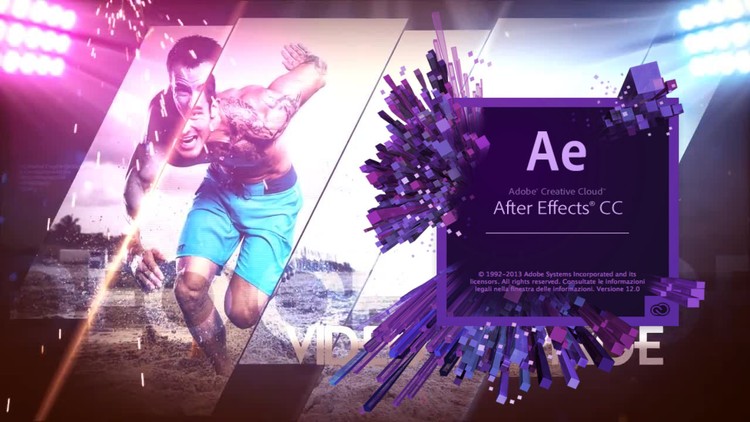
Bạn có thể rất dễ bắt gặp những giao diện phẳng trong hệ điều hành Windows 8 trở nên. Những mảng màu sắc, khối hình phẳng đơn giản được thiết kế nhẹ nhàng, không cầu kỳ trở thành điểm nhấn và phong cách thiết kế chính của thương hiệu này.

2. Những đặc điểm nổi bật của thiết kế phẳng Flat Design
Với một phương pháp thiết kế có phần giản đơn như thế, Flat Design có đặc điểm gì nổi bật thu hút người dùng sử dụng? Hãy cùng Thủy Thủ điểm qua những đặc điểm ưu Việt của thiết kế này.

2.1 Không sử dụng hiệu ứng
Ngay từ tên gọi Flat Design- thế giới phẳng, người dùng có thể dễ dàng hình dung, tưởng tượng ra một bản thiết kế đều phẳng, không sử dụng các nét trang trí hay thêm thắt bất kỳ hiệu ứng, yếu tố nào để tạo độ sâu… Tất cả những gì bạn nhìn thấy trên giao diện đều rõ ràng, mạnh mẽ, vững chãi và dứt khoát.
Flat Design đề cao sự đơn giản nên không có bất cứ yếu tố nào được thêm vào để làm cho những chi tiết này sống động hơn, thật hơn. Sơ đồ thiết kế trong Flat design được phân chia rõ ràng, mạch lạc, logic và không chồng chéo lên nhau.
Một trong những điểm đặc biệt khiến thiết kế phẳng trở nên hấp dẫn hơn khi không được sử dụng những hiệu ứng chính là những đường nét thiết kế đơn giản khiến cho người dùng dễ đọc dễ hiểu dựa trên việc sắp xếp trật tự các chi tiết thiết kế.
Ngày nay, không chỉ các trang web sử dụng đặc điểm của thiết kế phẳng mà các ứng dụng trên điện thoại cũng rất ưa chuộng xu hướng này. Thiết kế phẳng đơn giản, dễ tiếp cận là những gì mà một chiếc điện thoại thông minh vừa tầm tay cần sở hữu.
2.2 Chi tiết thiết kế siêu đơn giản
Sử dụng nhiều các yếu tố đơn giản như biểu tượng icon, các nút button,… là điểm đặc biệt trong phong cách thiết kế phẳng Flat Design. Một số các hình dạng đơn giản được sử dụng trong thiết kế như: hình tròn, hình vuông, hình chữ nhật… tách biệt, những hình này có thể có đường viền hoặc được bo góc.
Nhờ những hình dáng đơn giản, nhẹ nhàng tách biệt như thế, Flat design khiến người dùng tương tác một cách dễ dàng chỉ cần một click không mất quá nhiều thời gian để tìm hiểu giao diện.
Tuy nhiên, chính vì sự đơn giản trong cách thức thiết kế nên các designer phải luôn tìm tòi, suy nghĩ và chọn lọc rất nhiều.
2.3 Typography được đặc biệt chú trọng
Chính vì sự đơn giản trong các chi tiết thiết kế phẳng nên Typography được đặc biệt quan tâm và chú trọng. Font chữ trong thế giới phẳng Flat Design thường được lựa chọn nhẹ nhàng, đơn giản, không cầu kỳ, các kiểu chữ phải phù hợp nhất với toàn thiết kế. Một số các font chữ thường được sử dụng như font Sans Serif ( font không chân) và nội dung của Typography thường sẽ không lòng vòng và sẽ đi thẳng vào vấn đề, tiếp cận trực tiếp với người dùng nhanh và dễ dàng hơn.
Một trong những khác biệt rõ ràng nhất của Typography qua 2 giao diện thiết kế truyền thống và Flat Design chính Windows Phone hoặc Windows 8. Với 2 giao diện này, người dùng có thể nhận thấy sự khác biệt trong cách sử dụng Typography trong thiết kế, trải nghiệm những tiện dụng rõ rệt, có thể xem trực tiếp mà không cần phải mở ứng dụng.
2.4 Màu sắc được tập trung trong Flat Design
Góp sức mình vào sự thành công của thế giới phẳng trong thiết kế website, màu sắc là một đặc điểm quan trọng và đáng được các designer lưu tâm khi sử dụng. Với các phong cách thiết kế khác, số lượng màu sắc sử dụng không quá nhiều thì đến với thế giới phẳng, số lượng màu sắc sẽ tăng lên một cách đáng kể.
Đặc biệt, Flat design thường sử dụng những gam màu sáng, sắc độ sống động. Những màu của xu hướng retro như tím, xanh lá cây, xanh dương, màu hồng cam được sử dụng phổ biến.
Mục đích của việc sử dụng nhiều màu sắc như vậy sẽ khiến cho Flat design có thể phân cấp thông tin và phân chia khu vực chứa thông tin rõ ràng.
2.5 Nút phẳng
Một trong những đặc điểm nổi bật của thiết kế phẳng Flat Design chính là nút phẳng ( nút ma) – những nút có phần viền bên ngoài và một vài con chữ đơn giản bên trong. Việc sử dụng nút phẳng nhằm mục đích tạo ra một vùng có thể nhấn vào hay chạm vào nhận biết, nhưng không làm phá vỡ sự liên tục của thiết kế giao diện tổng quan.
3. Vai trò của Flat Design trong thiết kế website

Phong cách thiết kế phẳng sở hữu vai trò quan trọng cho giao diện website:
- Người dùng được trải nghiệm web tốt hơn
- Độ hiển thị hình ảnh tốt, các chiến dịch marketing và SEO tốt
- Tiết kiệm không gian lưu trữ
- Tăng tốc độ truy cập vào website
- Đơn giản, dễ sử dụng và thân thiện với mọi người dùng.
Chính vì những lợi ích tuyệt vời như vậy nên thiết kế phẳng thường được sử dụng phổ biến trên các trang web như: Google+ và Microsoft, Apple và các trang web liên quan đến công nghệ, kỹ thuật.
4. Ưu nhược điểm của thiết kế phẳng
Thiết kế phẳng cũng sở hữu các ưu nhược điểm qua đó người dùng có thể cân nhắc sử dụng cho giao diện website của mình. Dưới đây Thủy Thủ sẽ đề cập đến bạn đọc những ưu điểm của Flat Design sở hữu và những nhược điểm còn tồn đọc tại thế giới phẳng này.
Ưu điểm
- Thiết kế phẳng ít gặp trường hợp bị lỗi hoặc xảy ra những lỗi như phong thiết kế UI truyền thống nhờ không sử dụng các hiệu ứng: đổ bóng, dập nổi,… Những hiệu ứng này có thể gây nên các sự cố tương thích trên các trình duyệt.
- Yếu tố màu sắc được tâm trung kỹ lưỡng hơn do tác động trực tiếp đến cảm xúc của khách hàng. Đem đến một giao diện đẹp mắt, phù hợp với thị hiếu người dùng. Đặc biệt, yếu tố này còn giúp tăng tỉ lệ chuyển đổi và nâng cao hiệu quả trong kinh doanh.
- Giao diện đơn giản, không sở hữu nhiều chi tiết cầu kỳ, phức tạp nhưng người dùng vẫn luôn cảm thấy được sự thoải mái với giao diện được sắp xếp gọn gàng, tinh tế, logic và khoa học.
Nhược điểm
- Vì tính chất đơn giản trong phong cách thiết kế nên các designer phải tạo nên sự độc đáo, khác biệt mới lạ nhưng vẫn giữ được nét đặc trưng riêng của nó. Do đó thiết kế phẳng được xem như một bài toán khó đối với các nhà thiết kế.
- Hiệu ứng hình ảnh là yếu tố chính do đó nó cũng gây nhiều khó khăn trong việc che đi những điểm không hoàn hảo trong thiết kế.
Trên đây Thủ Thủ vừa đề cập cho bạn những thông tin bổ ích về thế giới phẳng Flat Design, mong rằng qua bài viết, bạn có thể lựa chọn cho website của mình một phong cách thiết kế phù hợp, độc đáo và giữ trọn vẻ đẹp của trang web.
Thủy Thủ chúc các bạn thành công!
Tài liệu tham khảo:

Xin chào, tôi cần thiết kế website bán hàng chuyên nghiệp hiệu quả?

Thuỷ Thủ chào anh/chị. A/C vui lòng để lại thông tin, các bạn tư vấn viên sẽ trực tiếp liên hệ để lắng nghe yêu cầu, tư vấn giải pháp và báo giá chính xác. Thuỷ Thủ xin cảm ơn.