Google Lighthouse Là Gì? Cách Sử Dụng Google Lighthouse
Một trong những công cụ ảnh hưởng đến thứ hạng và chất lượng website không thể không nhắc đến Google Lighthouse. Có thể nói, Google Lighthouse là một công cụ toàn diện của google khi kiểm tra các thuật toán giúp bạn đánh giá bao quát nhất về website. Vậy google Lighthouse là gì? Cách sử dụng Google Lighthouse có đơn giản cho người mới bắt đầu? Bài viết dưới đây sẽ giúp bạn hiểu thêm và vận dụng được cho website của mình.
Google Lighthouse là gì?
Là một công cụ mã nguồn mở tự động của Google nhằm đo lường chất lượng, phân tích các chỉ số của các trang web. Công cụ này cho phép người dùng sử dụng ở bất kỳ trang web từ công khai đến yêu cầu xác thực.
Chỉ bằng những thao tác đơn giản, Google Lighthouse kiểm tra hiệu suất, khả năng truy cập và tối ưu hóa công cụ tìm kiếm, cung cấp miễn phí các thông tin giúp cải thiện trang web của bạn.
Với hơn 3,5 tỷ lượt tìm kiếm mỗi ngày , Google cho đến nay vẫn là công cụ tìm kiếm phổ biến nhất. Vì vậy, Lighthouse đang trở thành một trong những công cụ đắt giá và toàn diện khi phân tích, nhận xét một cách chi tiết, đầy đủ cho các vấn đề đang gặp phải của một trang web.
Những chỉ số đo lường của Google Lighthouse.
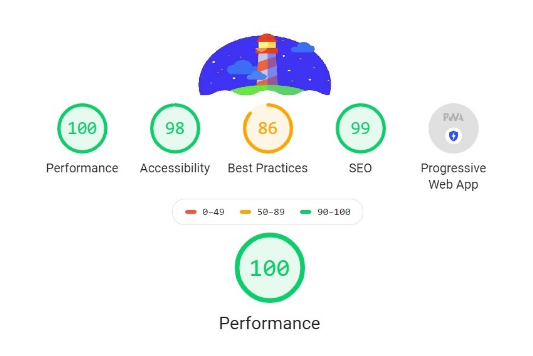
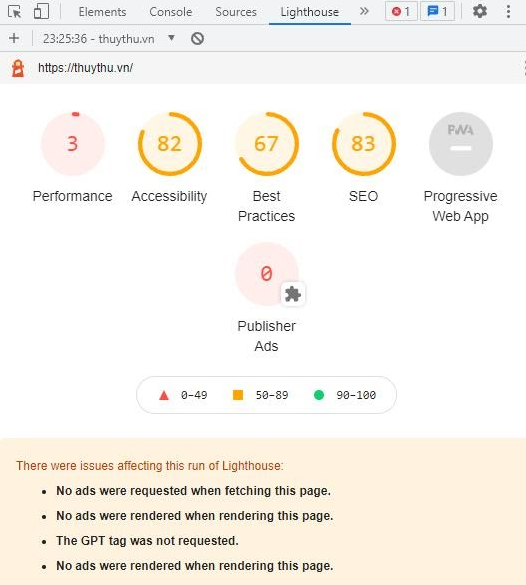
Bản báo cáo của Lighthouse chỉ ra 5 chỉ số đo lường: Performance, Accessibility, Best practice, SEO Lighthouse và Progressive web app. Các công cụ này sẽ cung cấp cho bạn những chỉ số chính xác để biết được website của bạn đang hoạt động như thế nào và chỉ ra những khuyết điểm thông qua những thuật toán.
Performance – Hiệu suất Website
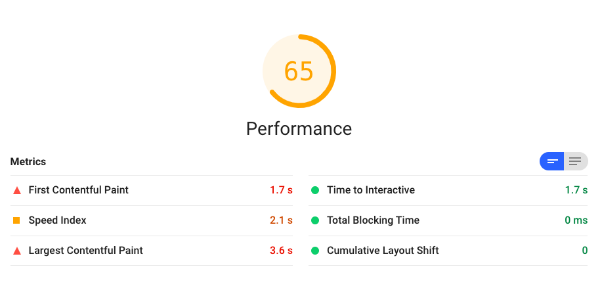
Performance các chỉ số báo cáo về hiệu suất của website, được tập trung chủ yếu và tốc độ tải trang web và trải nghiệm người dùng. Dựa vào Performance Score, Google sẽ đánh giá trang web của bạn theo 3 mức độ từ khung 1-100 điểm, bao gồm:
* Màu xanh (90-100): Nhanh. Là mức điểm cao nhất cho biết trang web được tối ưu hóa ở mức cao nhất về tốc độ, đem lại trải nghiệm tốt cho người dùng
* Màu vàng (50-89): Trung bình. Là mức điểm mà Google cho rằng trang web của bạn vẫn còn những lỗi chưa được tối ưu hóa, dẫn đến trải nghiệm cho người dùng chưa thực sự tốt.
* Màu đỏ (0-49): Thấp. Là mức điểm đáng báo động rằng website của bạn chưa thực sự chú trọng đến vấn đề tối ưu hóa tốc độ, dẫn đến ảnh hưởng trải nghiệm của người dùng kém.
Nếu PageSpeed Insights chỉ có thể đưa ra cho bạn một vài điểm chính trong chỉ số thì đến với Google Lighthouse Performance lại báo cáo cho bạn nhiều yếu tố quan trọng, đặc biệt với 6 chỉ số chính
Accessibility- Khả năng truy cập
Có thể trang web của bạn đang tồn tại những vấn đề như: hình ảnh chưa được gán thuộc tính Alt để nội dung hình ảnh, các liên kết chưa được mô tả đầy đủ, font chữ và màu sắc quá nhỏ, không hiển thị rõ ràng,… để tối ưu khả năng truy cập trang web, Accessibility sẽ cung cấp đến bạn báo cáo với các đánh giá những lỗi trên theo thang điểm như performance, từ đó giúp bạn cải thiện tăng khả năng truy cập của người dùng và khả năng hiển thị.
Best practices- Các phương pháp hay nhất
Là một trong những tiêu chí quan trọng để Google Lighthouse đánh giá website của bạn đạt được những tiêu chuẩn bắt buộc.
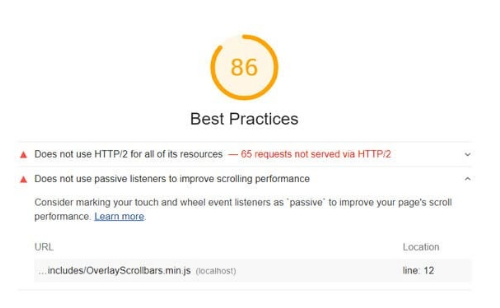
Báo cáo Best Practices tập trung chỉ ra các khía cạnh bảo mật và những tiêu chuẩn phát triển web.
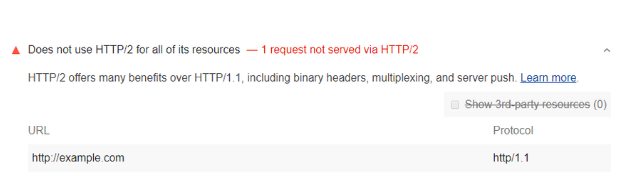
Ví dụ: Best Practices sẽ chỉ ra những lỗi trong website của bạn: Trang web không sử dụng HTTPS, điểm đến của liên kết không an toàn, sử dụng thư viện Javascript không an toàn,…. và cảnh báo khi Lighthouse gắn cờ. (Hình minh họa)
SEO – Audit SEO
Ở báo cáo này, Lighthouse sẽ chỉ ra mức độ của một trang web có thể thu thập thông tin bởi các công cụ tìm kiếm và hiển thị trong kết quả tìm kiếm.
Việc thay thế, sửa chữa những lỗi cần thiết mà SEO chỉ ra sẽ giúp tối ưu hóa công cụ tìm kiếm và thứ hạng của website cũng cao trên bảng kết quả tìm kiếm khi người dùng truy cập những từ khóa mà website của bạn đã chọn để SEO.
Một trang web có kết quả SEO tốt thường sẽ có chú trọng vào các tiêu chí:
Page indexable: Là một trong những tiêu chí quan trọng, xác định trang web đã lập chỉ mục hay chưa. Và chỉ khi đã có chỉ mục thì mới xuất hiện trên bảng tìm kiếm Google.
Meta Description: Việc tối ưu hóa thẻ mô tả giúp hiển thị trên bảng kết quả tìm kiếm khi người dùng truy cập. Thẻ mô tả được ghi chú ngắn gọn, xúc tích sẽ hấp dẫn người dùng truy cập vào website của bạn.
SEO friendly URL: URL của một trang web rất quan trọng, thường được sử dụng bởi một URL tĩnh tác động rất tốt đến tăng thứ hạng điểm SEO.
H1 và H2 tags: Thẻ Heading H1 và H2 có thể coi là một trong những yếu tố quyết định đến điểm SEO bởi nó chứa đựng đầy đủ nội dung chính quan trọng của một trang web hay một bài viết.
Number of links: Là số lượng liên kết tìm thấy trên trang web bao gồm cả liên kết internal links và backlinks.
ALT Image tag: Giúp trang web tăng thêm khả năng truy cập từ tìm kiếm hình ảnh đi kèm nội dung mô tả.
…..
Trên đây là một vài chỉ tiêu, giúp bạn có cái nhìn bao quát về SEO Audit.
Progressive Web App- Ứng dụng Web tiến bộ
Progressive Web App là một nhóm các kỹ thuật tạo ra trải nghiệm tốt hơn cho người dùng dựa trên nền tảng web. Cho phép người dùng trải nghiệm tốt hơn trên thiết bị điện thoại với tính năng vượt trội: khả năng ngoại tuyến, đẩy thông báo, lưu trữ cục bộ tài nguyên, chia sẻ dữ liệu trên thiết bị điện thoại với máy tính dựa trên API mục tiêu chia sẻ web, xây dựng Web tiến bộ trên cùng một miền,…
Các chỉ số đo lường Lighthouse trên là một phần quan trọng cho việc tối ưu hóa website, dựa vào các chỉ số và thuật toán mà Google đưa ra, các website của bạn sẽ dễ dàng đạt được hiệu suất và chất lượng mong muốn.
Cách sử dụng google lighthouse
Google Lighthouse cung cấp cho bạn những báo cáo về thuật số của trang web và tưởng chừng việc sử dụng nó rất phức tạp. Song, cách thức sử dụng Google lighthouse lại vô cùng đơn giản, phù hợp ngay cả cho người mới bắt đầu.
Hiện nay có 2 cách chạy Google Lighthouse thông qua Chrome:
Sử dụng Google lighthouse bằng Chrome DevTools:
Audits panel của Chrome DevTools hiện đang được cấp quyền áp dụng Google Lighthouse cho website. Để nhận được báo cáo phân tích web, bạn cần thực hiện các bước sau:
- Bước 1: Truy cập website bạn muốn kiểm tra bằng trình duyệt Google Chrome.
- Bước 2: Nhấn F12 hoặc bấm tổ hợp phím Ctrl – Shift – I để mở Developer Tools. Sau đó mở rộng mũi tên, chọn tab Lighthouse.
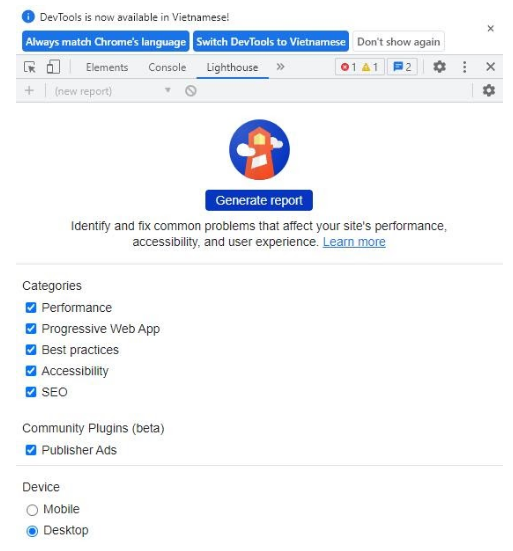
- Bước 3: Đánh dấu tick vào các mục bạn muốn phân tích trong bảng Categories
- Bước 4: Click vào nút Generate report. Đợi 60-90s, Lighthouse sẽ tự động hiển thị kết quả phân tích của trang.
Sử dụng Google lighthouse bằng Chrome Extension
Để chạy Lighthouse trên Chrome Extension, bạn cần:
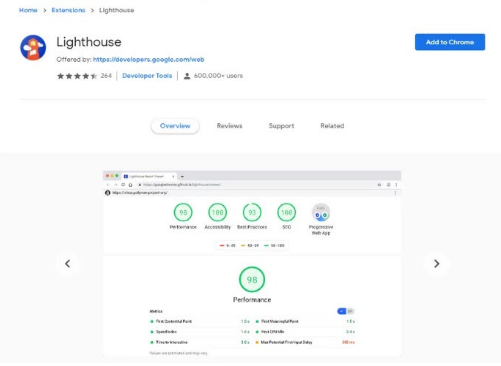
- Bước 1: Vào Chrome Webstore, tìm Lighthouse Chrome Extension -> Add to Chrome để cài đặt tiện ích Lighthouse vào Google Chrome của bạn.
- Bước 2: Truy cập vào trang web muốn tiến hành Audit.
- Bước 3: Click vào ký hiệu Extension Lighthouse nằm ở góc phải thanh Chrome address bar. Nếu không xuất hiện, bạn hãy mở menu của Chrome và click vào Lighthouse để kích hoạt Extension.
- Bước 4: Click vào Generate report. Lighthouse sẽ tiến hành chạy kiểm tra website của bạn, sau đó nhận bản báo cáo kết quả.
Giữa 2 cách chạy Google Lighthouse trên đây, có thể thấy, chạy Lighthouse trên Chrome DevTools đơn giản hơn vì bạn không cần phải cài đặt thêm ứng dụng mà vẫn đảm bảo cung cấp đầy đủ các tính năng như Extension Lighthouse.
Qua những thông tin về công cụ hỗ trợ Lighthouse của Google trên, mong rằng bạn sẽ có cái nhìn tổng quan về những tính năng và lợi ích của chúng mang lại. Còn bây giờ, hãy bắt tay ngay vào việc tối ưu hóa cho website của mình thôi nào.
Link bài viết tham khảo:

Xin chào, tôi cần thiết kế website bán hàng chuyên nghiệp hiệu quả?

Thuỷ Thủ chào anh/chị. A/C vui lòng để lại thông tin, các bạn tư vấn viên sẽ trực tiếp liên hệ để lắng nghe yêu cầu, tư vấn giải pháp và báo giá chính xác. Thuỷ Thủ xin cảm ơn.